生活不易、且行且珍惜。网站首页 程序人生
从零开始做网站13-前后端分离系统部署到服务器
发布时间:2022-06-01 15:38编辑:zj 阅读: 文章分类:
网站互动QQ群:170915747
文章分类:
网站互动QQ群:170915747
上篇在服务器中安装好了nginx,也把服务器远优于一个系统改成nginx配置了,接下来就是配置ltblog啦。
SSM架构下只需要部署Tomcat服务器后通过Nginx负载均衡即可。而在SpringBoot中并不需要部署Tomcat,内部已经自带了。所以只需要将其打成jar包后启动,然后交给Nginx进行负载均衡即可,如果是war包还是需要tomcat的。
首先需要在application.properties当中配置端口
server.port=8010
在pom.xml中需要有如下配置
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <excludes> <exclude> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </exclude> </excludes> </configuration> </plugin> </plugins> <resources> <!--没有写到 resources 目录下的 xml 文件需要以下配置--> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> <filtering>false</filtering> </resource> <!--指定 resources 目录下的哪些文件需要编译--> <resource> <directory>src/main/resources</directory> <!-- excludes和includes二选一使用即可 --> <!-- 不包含的文件,支持通配符 --> <excludes> <exclude>*.txt</exclude> </excludes> <!-- 包含的文件,支持通配符 --> <includes> <include>*.properties</include> <include>**/*.xml</include> </includes> <filtering>false</filtering> </resource> </resources> </build>
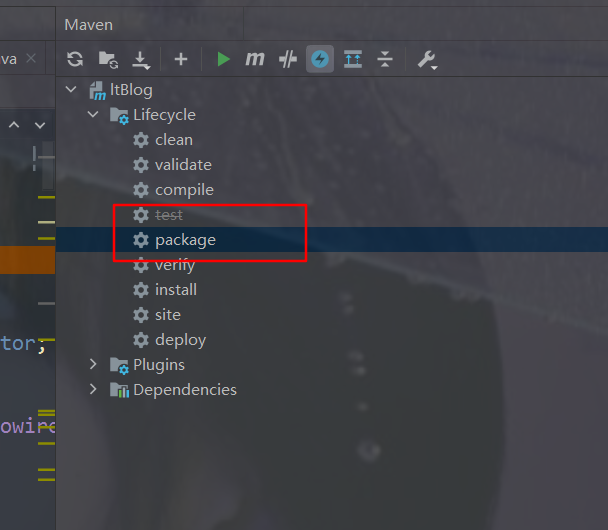
打包springboot项目
直接如下图maven-package 即可打包

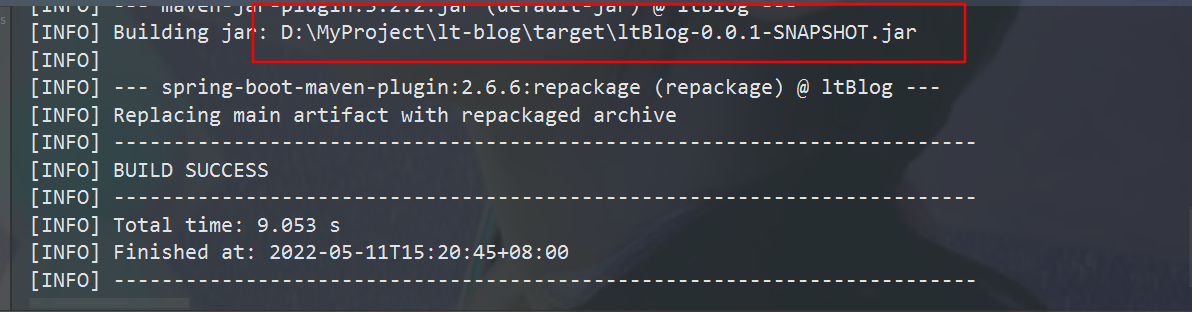
打包在target\ltBlog-0.0.1-SNAPSHOT.jar

然后利用xftp上传到服务器中,启动
启动命令:
nohup java -jar /home/java/ltBlog-0.0.1-SNAPSHOT.jar > system.log 2>&1 &
注意/home/java/ltBlog-0.0.1-SNAPSHOT.jar 是jar包在服务器的绝对路径,写相对路径要到jar所在目录执行命令哦
打包vue项目
打包之前记得把后端接口地址改成生产环境哦
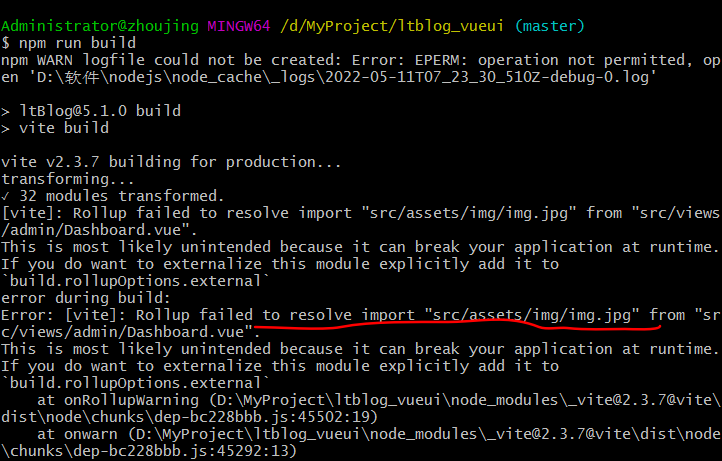
在项目目录下执行命令:npm run build
报错了。。v3+vite+element-plus 和 之前的vue+webpack好像不太一样,根据报错信息看是图片引入错误,改成绝对路径后继续打包。

好吧又报错了。。报错:Preprocessor dependency "sass" not found. Did you install it?
没安装sass? 那就安装 cnpn install sass
安装完继续执行打包命令。打包有点小慢,等着吧,然后终于成功了。

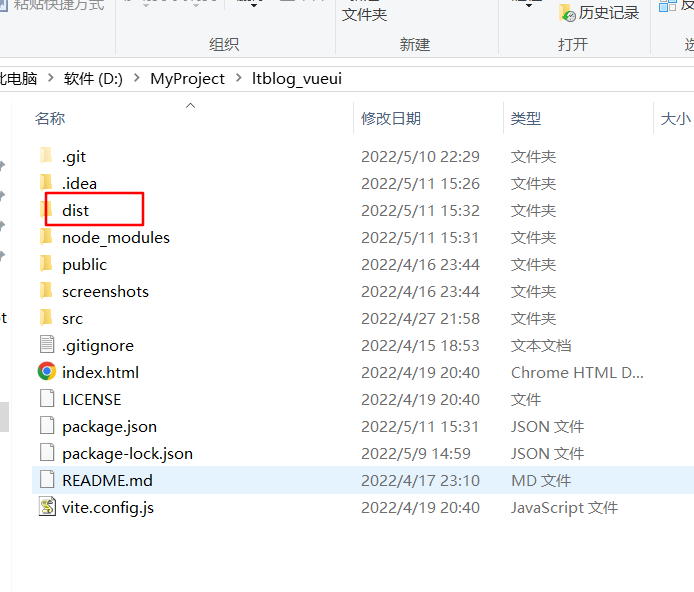
打包成功后项目目录下多了一个dist文件夹,将这个文件夹上传到服务器。
而后就是配置nginx,加入下面这些配置即可:
server {
listen 80;
server_name www.zjlovelt.com; #修改为申请证书绑定的域名
rewrite ^/(.*) https://$server_name$request_uri? permanent;
}
server {
listen 443 ssl;
server_name www.zjlovelt.com;
ssl_certificate cert/775t.com.pem;
ssl_certificate_key cert/775t.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:RSA+3DES:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
gzip_static on;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
gzip_proxied expired no-cache no-store private auth;
add_header Access-Control-Allow-Origin *;
root /root/staticui/dist;
}
location /proxyapi {
proxy_pass http://127.0.0.1:8010/;
}
}
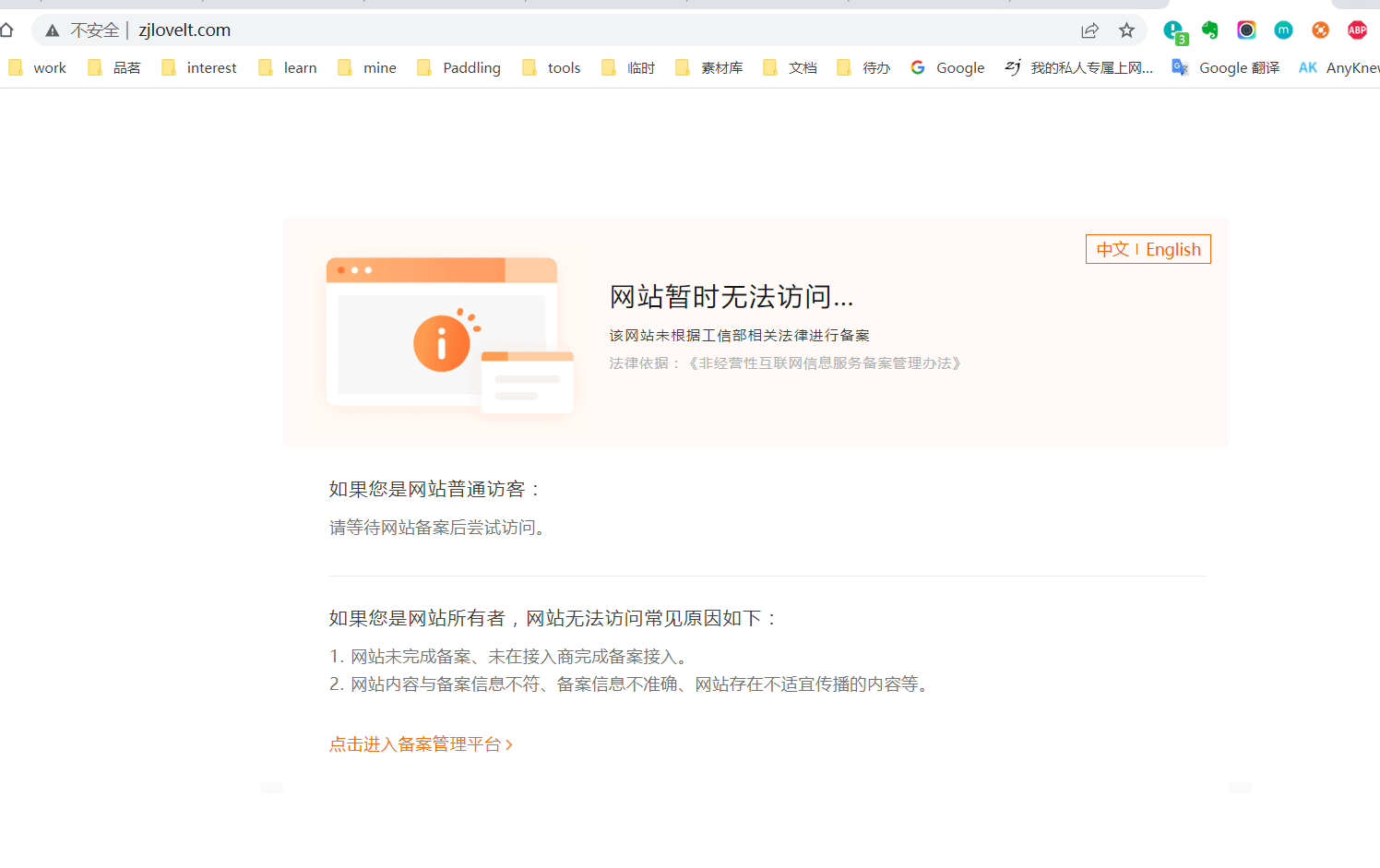
最后就是访问www.zjlovelt.com 试试,啊哦,没备案访问不了。那就先备案,不过备案时间有点久。。

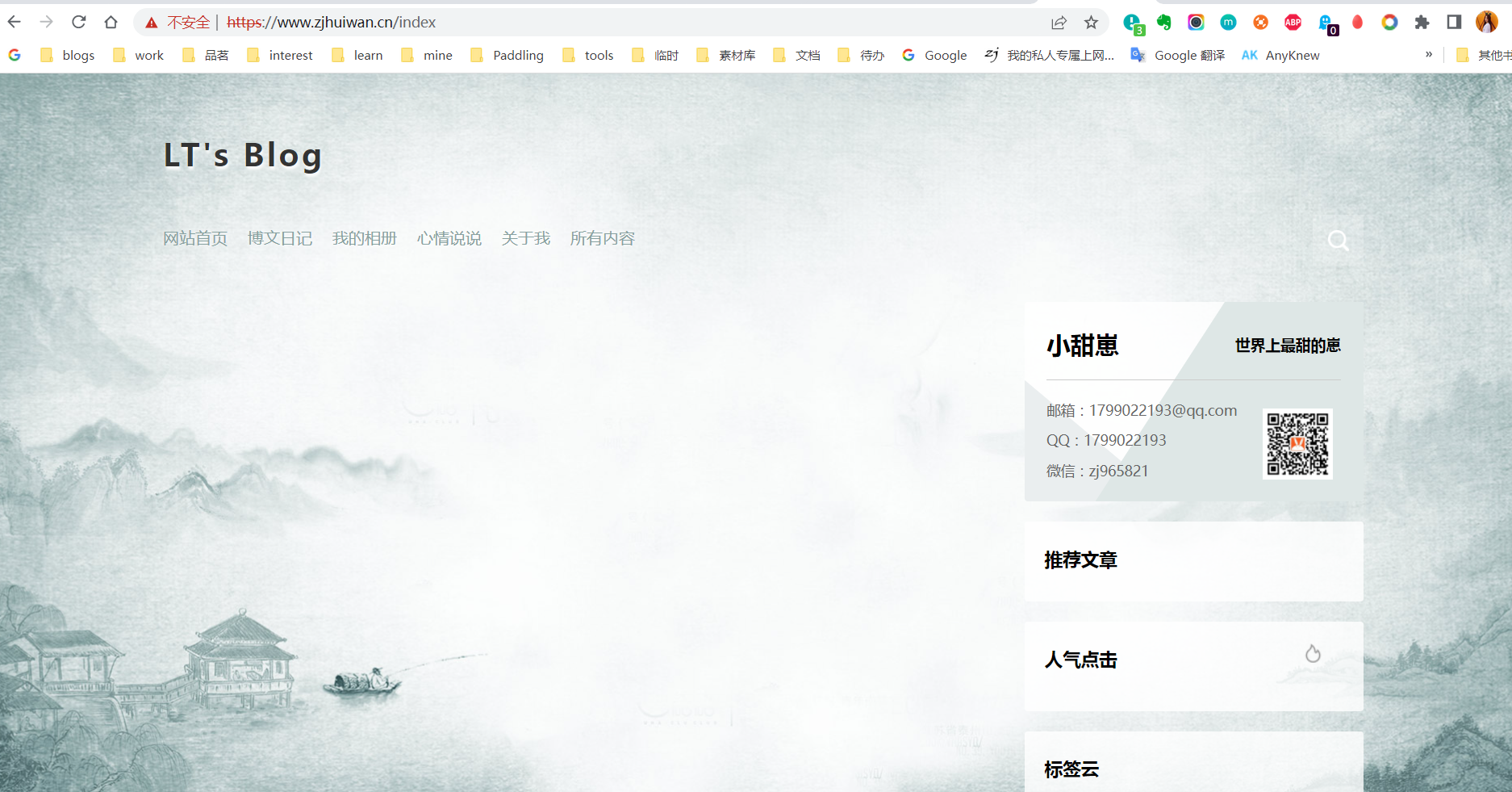
先用zjhuiwan.cn试试吧,把springboot+vue项目在nginx下配置到zjhuiwan.cn。也就是把nginx的两个域名换下,这样主要是试一下是否部署成功,改好配置,刷新nginx配置,然后访问

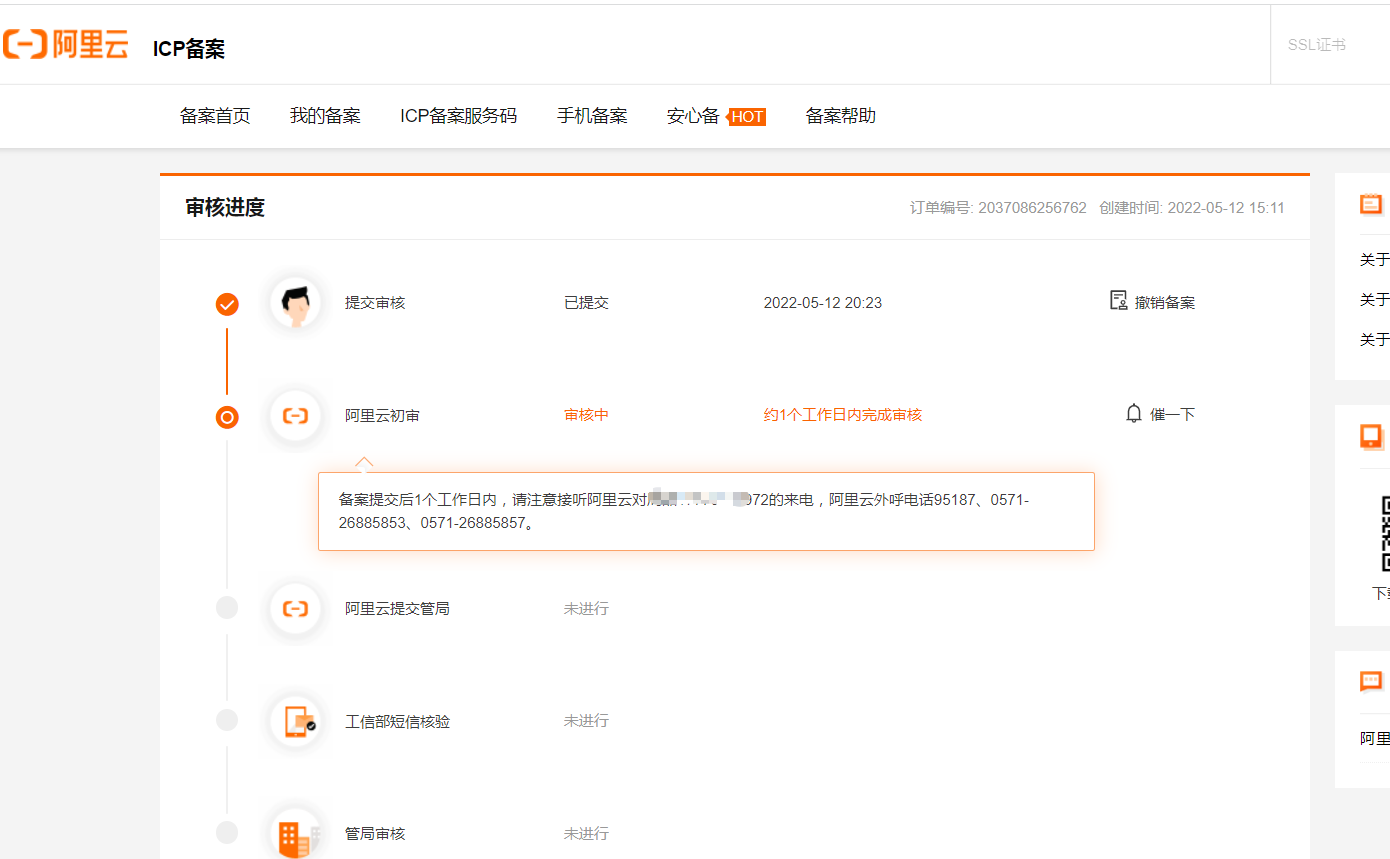
最后把网站备案下

备案通过之后。。。
前端可以访问了,但是证书和springboot项目没有配置好。。。
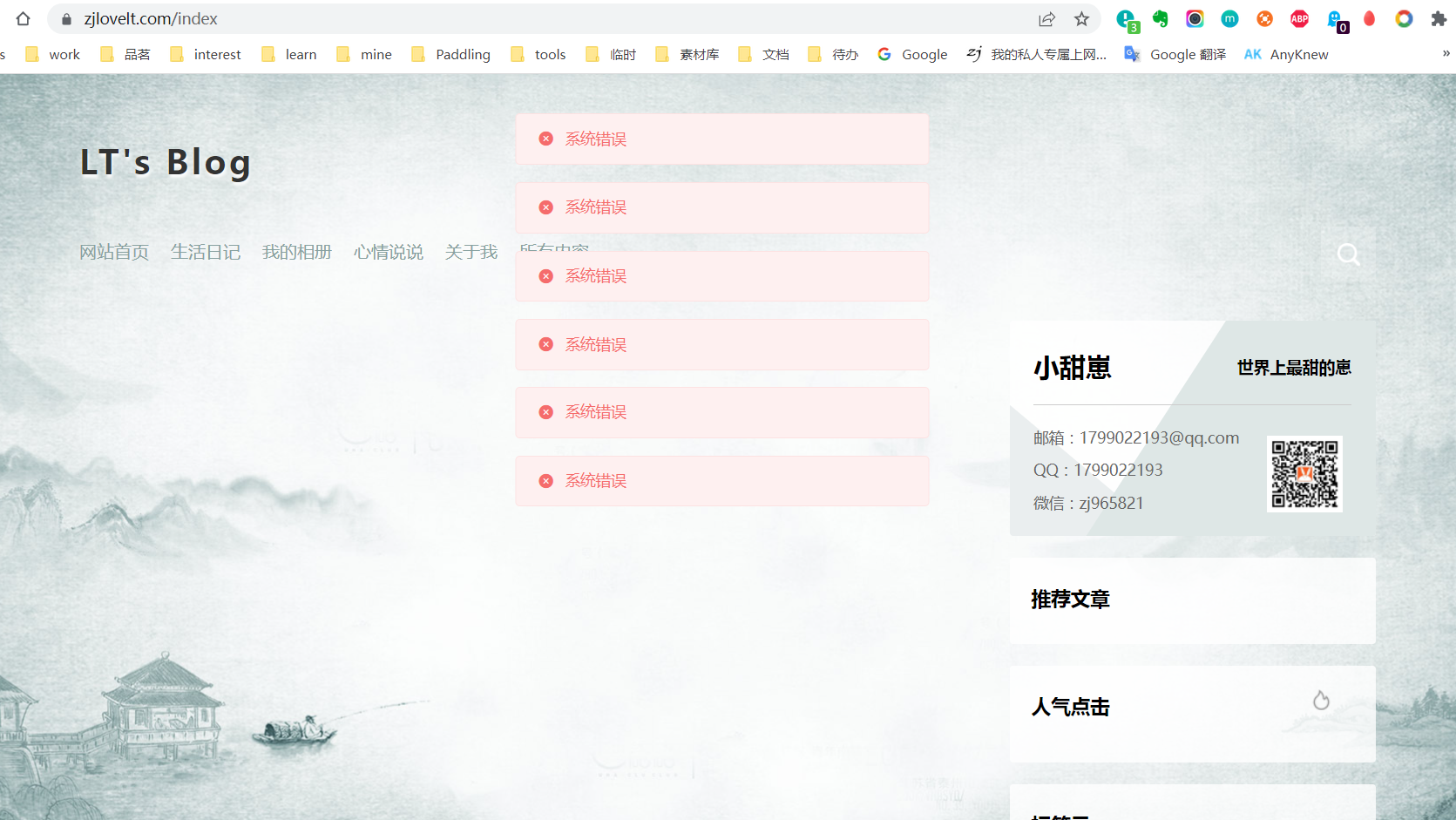
现在是网站已经备案了,所以可以直接用zjlovelt.com访问啦,访问后发现之前的配置还是有问题,前端项目除了首页其他全部404了。
vue项目的路由采用了history模式,部署到nginx服务器后,只能访问首页,其他页面都是404
解决办法:在nginx的nginx.conf 配置文件中加上try_files配置
location / {
gzip_static on;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
gzip_proxied expired no-cache no-store private auth;
add_header Access-Control-Allow-Origin *;
root /root/staticui/dist;
try_files $uri $uri/ /index.html; # vue-router官网给的解决方案
}
hash模式下,页面整体可看作单页面,#分隔符后面的路由被分隔,nginx静态服务器默认查找index.html文件并返回;但是使用history模式后,没有#分隔符,比如http://history.test/home与http://history.test#home则完全不同,try_files原理是通过请求的uri去root对应的文件夹里面查找,查找顺序则依次为try_files内部具体内容
前端访问解决了,现在就是请求不到后端接口的问题了。
把配置改成这样就行了。
location /proxyapi/ {
proxy_pass http://localhost:8010/;
}然后可以访问了,但是又出现跨域问题,The 'Access-Control-Allow-Origin' header contains multiple values 'https://zjlovelt.com, *', but only one is allowed.
把nginx里的跨域设置去掉就行了,把后端的允许跨域的设置去掉保留nginx里的也行。
这个:add_header Access-Control-Allow-Origin *;
因为后端项目已经配置过了,去掉再访问就ok了。

自此项目就部署好啦~
然后还有就是一些配置,www子域名访问,http直接访问,图片静态资源访问等配置,nginx完整配置:
user root;
worker_processes 1;
error_log logs/error.log;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
sendfile on;
tcp_nopush on;
tcp_nodelay on;
reset_timedout_connection on;
keepalive_timeout 600;
client_header_timeout 100;
client_body_timeout 600;
send_timeout 600;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
open_file_cache max=100000 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 2;
open_file_cache_errors on;
#http转发为https
server {
listen 80;
server_name www.zjhuiwan.cn; #修改为申请证书绑定的域名
rewrite ^/(.*) https://$server_name$request_uri? permanent;
}
server {
listen 80;
server_name www.zjlovelt.com; #修改为申请证书绑定的域名
rewrite ^/(.*) https://$server_name$request_uri? permanent;
}
server {
listen 80;
server_name zjhuiwan.cn; #修改为申请证书绑定的域名
rewrite ^/(.*) https://$server_name$request_uri? permanent;
}
server {
listen 80;
server_name zjlovelt.com; #修改为申请证书绑定的域名
rewrite ^/(.*) https://$server_name$request_uri? permanent;
}
server {
listen 443 ssl;
server_name www.zjlovelt.com;
ssl_certificate cert/775t.com.pem;
ssl_certificate_key cert/77t.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:RSA+3DES:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
gzip_static on;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
gzip_proxied expired no-cache no-store private auth;
root /root/staticui/dist;
try_files $uri $uri/ /index.html; # vue-router官网给的解决方案
}
#配置后端访问
location /proxyapi/ {
client_max_body_size 1000m;
proxy_pass http://localhost:8010/;
}
#配置图片访问路径
location /blogImg/ {
alias /usr/ltblog/upload/;
}
}
server{
listen 443 ssl;
server_name www.zjhuiwan.cn;
ssl_certificate cert/www.zjhuiwan.cn_bundle.pem;
ssl_certificate_key cert/www.zjhuiwan.cn.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:RSA+3DES:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
proxy_connect_timeout 120s;
proxy_read_timeout 120s;
proxy_send_timeout 120s;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header auth_token $http_auth_token;
proxy_set_header access_token $http_access_token;
proxy_pass http://127.0.0.1:8080/;
client_max_body_size 1000m;
}
#配置图片访问路径
location /blogImg/ {
alias /usr/zjblog/upload/; #图片存放路径
}
}
server {
listen 443 ssl;
server_name zjlovelt.com;
ssl_certificate cert/7755097_zjlovelt.com.pem;
ssl_certificate_key cert/7755097_zjlovelt.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:RSA+3DES:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
gzip_static on;
if ($request_filename ~* .*\.(?:htm|html)$)
{
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
gzip_proxied expired no-cache no-store private auth;
root /root/staticui/dist; #vue项目存放路径
try_files $uri $uri/ /index.html; # vue-router官网给的解决方案
}
#配置后端访问
location /proxyapi/ {
proxy_pass http://localhost:8010/;
client_max_body_size 1000m;
}
#配置图片访问路径
location /blogImg/ {
alias /usr/ltblog/upload/;
}
}
server{
listen 443 ssl;
server_name zjhuiwan.cn;
ssl_certificate cert/www.zjhuiwan.cn_bundle.pem;
ssl_certificate_key cert/www.zjhuiwan.cn.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDH:AESGCM:HIGH:RSA+3DES:!RC4:!DH:!MD5:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
location / {
proxy_connect_timeout 120s;
proxy_read_timeout 120s;
proxy_send_timeout 120s;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header auth_token $http_auth_token;
proxy_set_header access_token $http_access_token;
proxy_pass http://127.0.0.1:8080/;
client_max_body_size 1000m;
}
#配置图片访问路径
location /blogImg/ {
alias /usr/zjblog/upload/;
}
}
}#去评论一下
标签:#Springboot#Vue
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)