生活不易、且行且珍惜。网站首页 程序人生
从零开始做网站12-Linux中nginx安装与部署
发布时间:2022-05-31 16:00编辑:zj 阅读: 文章分类:
网站互动QQ群:170915747
文章分类:
网站互动QQ群:170915747
系统开发完了就要上线了,部署到服务器中。因为直接用的zjblog的服务器,所以就省了很多环境搭建的过程。
因为zjblog用的是war包放在tomcat中,而ltblog用的是jar包,所以选择nginx来配置代理访问项目。
两个博客系统是分开的都有独立的域名和ssl证书,好在公司很多这样的系统所以就参照着配置了,首先就是在服务器中安装nginx。
安装nginx
执行下载: wget http://nginx.org/download/nginx-1.20.2.tar.gz
然后把下载好的文件进行解压:tar -zxvf nginx-1.20.2.tar.gz
进入nginx目录:cd nginx-1.20.2

安装一些必要的插件
运行命令: yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
注:
gcc 可以编译 C,C++,Ada,Object C和Java等语言
pcre pcre-devel pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式
zlib zlib-devel zlib库提供了很多种压缩和解压缩方式nginx使用zlib对http包的内容进行gzip
openssl openssl-devel openssl是web安全通信的基石
执行./configure,然后执行make && make install
查看是否安装成功
[root@localhost pcre-8.37]# pcre-config --version

/usr/local/nginx/sbin文件夹下启动nginx 发现80端口被占用,就先把tomcat停掉,再启动成功,ip访问也成功了。

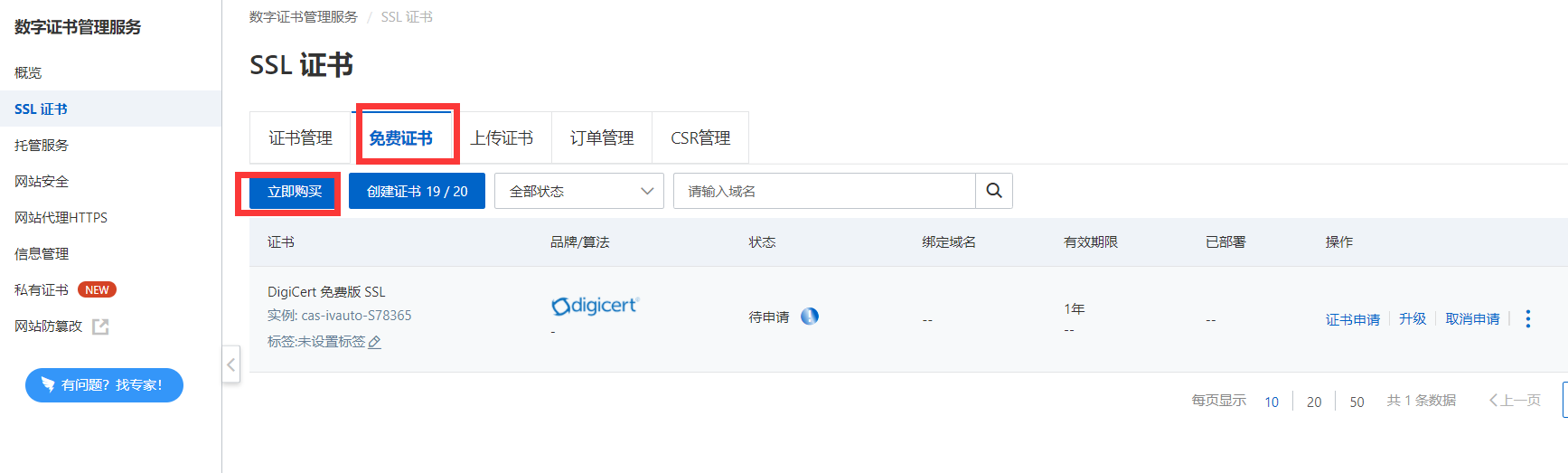
然后就是注册域名、购买免费的SSL证书,用的阿里云哦。

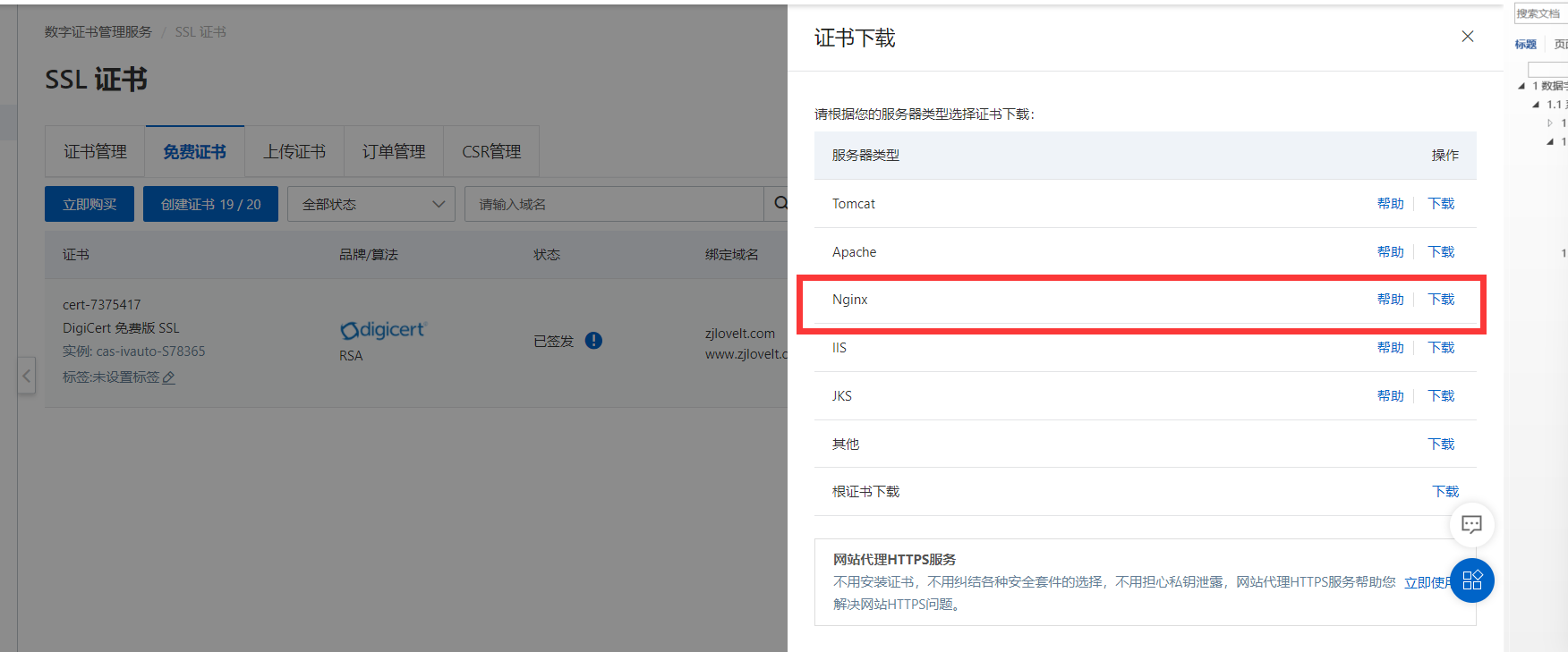
下载ssl证书就准备配置了,因为和zjblog放在同一台服务器,还得去腾讯云把zjhuiwan.cn的ssl证书下载下来,之前tomcat的配置删掉重新配置nginx的

因为zjblg和ltblog共用一台服务器又是不一样的域名,今天先部署下zjblog吧,zjblog是服务器已经部署好的网站,之前直接用的tomcat,现在改成nginx+tomcat,直接配置
nginx配置
配置完运行报错:nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/loca
这个是安装nginx的时候没有开启ssl功能 解决如下
执行命令:cd /root/nginx-1.20.2/ 到安装的源码包,执行如下命令
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
然后执行 make 这里不要进行make install,否则就是覆盖安装
然后备份原有已安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
将刚刚编译好的nginx覆盖掉原有的nginx (这个时候nginx要停止状态)
cp ./objs/nginx /usr/local/nginx/sbin/
关闭nginx命令 : /usr/local/nginx/sbin/nginx -s stop 如果停止命令报错就 ps -ef|grep nginx kill 掉nginx进程
然后重新启动nginx 命令:
/usr/local/nginx/sbin/nginx
发现又报错。。/usr/local/nginx/sbin/nginxnginx: [emerg] unknown directive "gzip_static" in
应该还是缺少模块
最后还是重来吧,和上面操作一样,只是多了很多模块。
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-stream --with-stream_ssl_module --with-stream_realip_module --with-http_gzip_static_module --with-http_realip_module --with-http_sub_module --with-pcre
操作完运行没毛病了。
访问一下zjblog发现图片都访问不了,忘记配置图片访问了,因为我博客图片上传到服务器都是单独放在一个文件夹的,之前用tomcat配置的访问现在得改成nginx的了。
location /blogImg/ {
alias /usr/zjblogImg/upload/; #图片在服务器的位置
}在zjhuiwan.cn的域名下加上上面的配置就可以了
需要注意的是
root响应的路径:配置的路径(root指向的路径)+完整访问路径(location的路径)+静态文件
alias响应的路径:配置路径+静态文件(去除location中配置的路径)
一般情况下,在location /中配置root,在location /other中配置alias
接下来就是部署--zjlovelt.com了,完整的nginx配置留在下篇吧,springboot+vue前后端分离系统部署到服务器
#去评论一下
标签:#Springboot#Vue
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)