生活不易、且行且珍惜。网站首页 程序人生
从零开始做网站8-全局异常处理和使用mybatis-plus分页插件
发布时间:2022-05-26 21:31编辑:zj 阅读: 文章分类:
网站互动QQ群:170915747
文章分类:
网站互动QQ群:170915747
全局异常处理用于前端统一错误显示,还有就是后端分页插件,使用的mybatisplus。
SpringBoot的项目已经对有一定的异常处理了,但是对于我们开发者而言可能就不太合适了,因此我们需要对这些异常进行统一的捕获并处理。SpringBoot中有一个ControllerAdvice的注解,使用该注解表示开启了全局异常的捕获,我们只需在自定义一个方法使用ExceptionHandler注解然后定义捕获异常的类型即可对这些捕获的异常进行统一的处理。
@ControllerAdvice,是Spring3.2提供的新注解,它是一个Controller增强器,可对controller中被 @RequestMapping注解的方法加一些逻辑处理。最常用的就是异常处理,需要配合@ExceptionHandler使用。当将异常抛到controller时,可以对异常进行统一处理,规定返回的json格式或是跳转到一个错误页面
@ExceptionHandler注解我们一般是用来自定义异常的,可以认为它是一个异常拦截器(处理器)。@ExceptionHandler必须要求该方法必须要和出现问题的控制器在一个类中,才能生效。如果别的类报空指针异常,则不会进该异常处理方法,必须要结合@ControllerAdvice和@ExceptionHandler一起使用。
自定义异常类,用于处理我们发生的业务异
package com.zjlovelt.exception;
import com.zjlovelt.common.result.Result;
/**
* 自定义异常类
*/
public class AllException extends RuntimeException {
private static final long serialVersionUID = 1L;
/**
* 错误信息
*/
protected String errorMsg;
public AllException() {
super();
}
public AllException(Result errorInfoInterface) {
this.errorMsg = errorInfoInterface.getMsg();
}
public AllException(Result errorInfoInterface, Throwable cause) {
this.errorMsg = errorInfoInterface.getMsg();
}
public AllException(String errorMsg) {
super(errorMsg);
this.errorMsg = errorMsg;
}
public AllException(String errorMsg, Throwable cause) {
super(errorMsg, cause);
this.errorMsg = errorMsg;
}
public String getErrorMsg() {
return errorMsg;
}
public void setErrorMsg(String errorMsg) {
this.errorMsg = errorMsg;
}
public String getMessage() {
return errorMsg;
}
@Override
public Throwable fillInStackTrace() {
return this;
}
}自定义全局异常处理类
package com.zjlovelt.exception;
import com.zjlovelt.common.result.Result;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.sql.SQLException;
@ControllerAdvice
public class GlobalExceptionHandler {
private static final Logger logger = LoggerFactory.getLogger(GlobalExceptionHandler.class);
/**
* 处理自定义的业务异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value = AllException.class)
@ResponseBody
public Result bizExceptionHandler(HttpServletRequest req, AllException e){
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("发生业务异常!原因是:{}",e.getErrorMsg());
return Result.fail(e.getErrorMsg());
}
/**
* 处理空指针的异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value =NullPointerException.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, NullPointerException e) {
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("发生空指针异常!原因是:",e);
return Result.fail("系统异常");
}
/**
* 处理索引越界异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value =IndexOutOfBoundsException.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, IndexOutOfBoundsException e){
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("索引越界异常!原因是:",e);
return Result.fail("系统异常");
}
/**
* 处理类未找到异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value =ClassNotFoundException.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, ClassNotFoundException e) {
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("发生类未找到异常!原因是:",e);
return Result.fail("系统异常");
}
/**
* 处理SQL异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value = SQLException.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, SQLException e) {
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("发生SQL异常!原因是:",e);
return Result.fail("系统异常");
}
/**
* 处理IO异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value = IOException.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, IOException e) {
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("发生IO异常!原因是:",e);
return Result.fail("系统异常");
}
/**
* 处理其他异常
* @param req
* @param e
* @return
*/
@ExceptionHandler(value =Exception.class)
@ResponseBody
public Result exceptionHandler(HttpServletRequest req, Exception e){
logger.error("URL : " + req.getRequestURL().toString());
logger.error("HTTP_METHOD : " + req.getMethod());
logger.error("未知异常!原因是:",e);
return Result.fail("系统异常");
}
}Result统一返回类
controller层写个测试接口:
@GetMapping(value = "/test")
public String test(String a){
int b = Integer.parseInt(a);
System.out.print(b);
return "";
}最后我们来调用这个接口试一下这些异常的处理情况
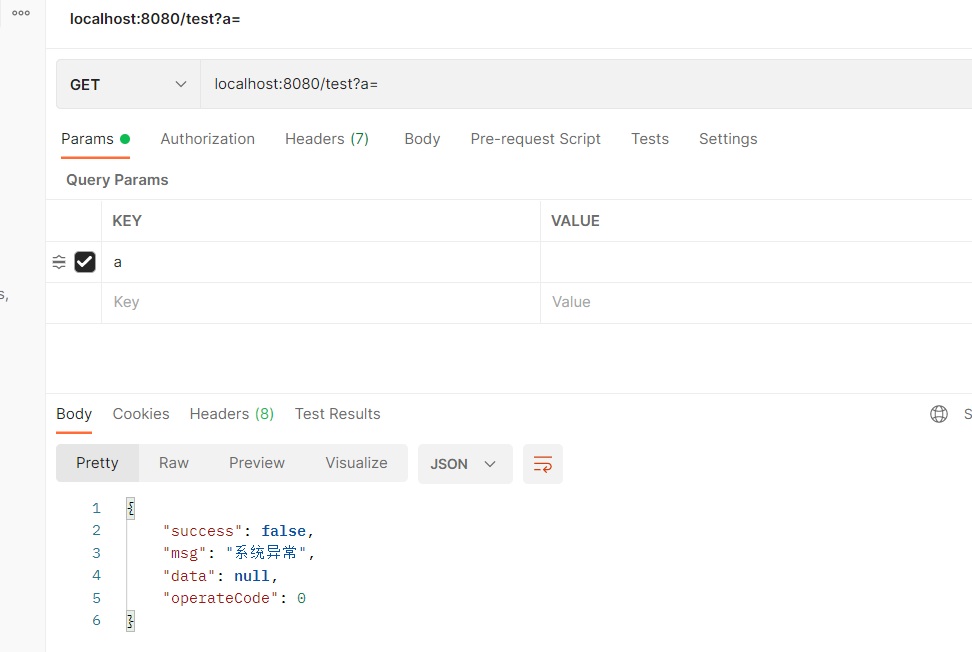
首先试一下空指针异常


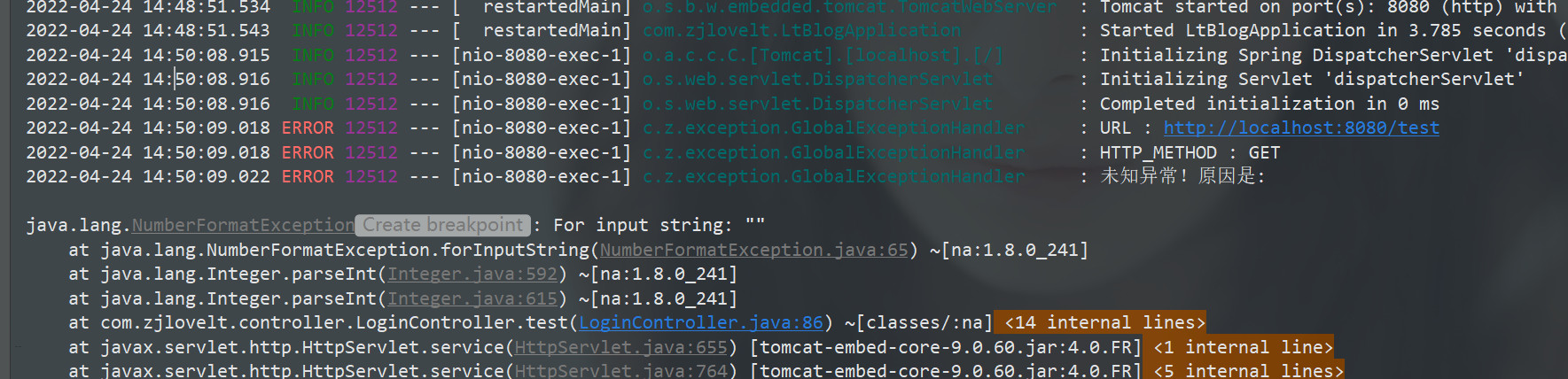
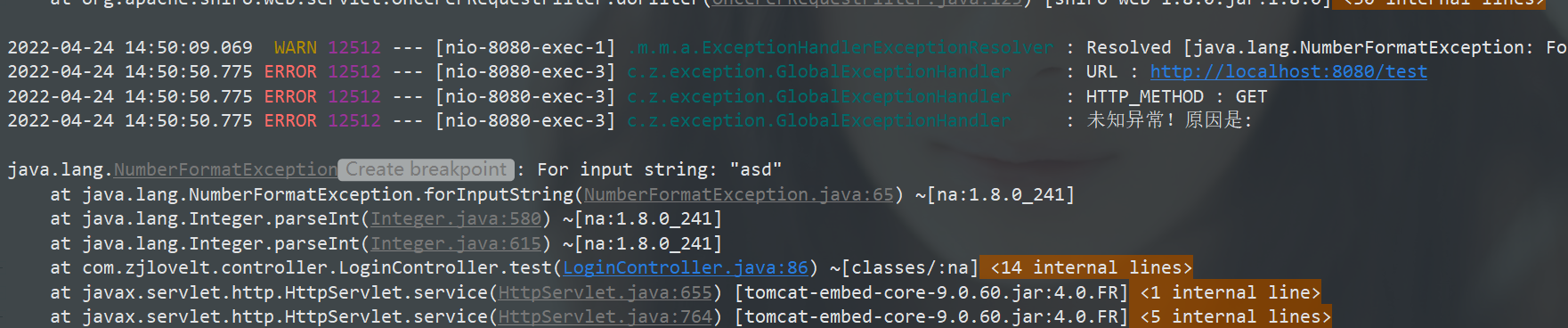
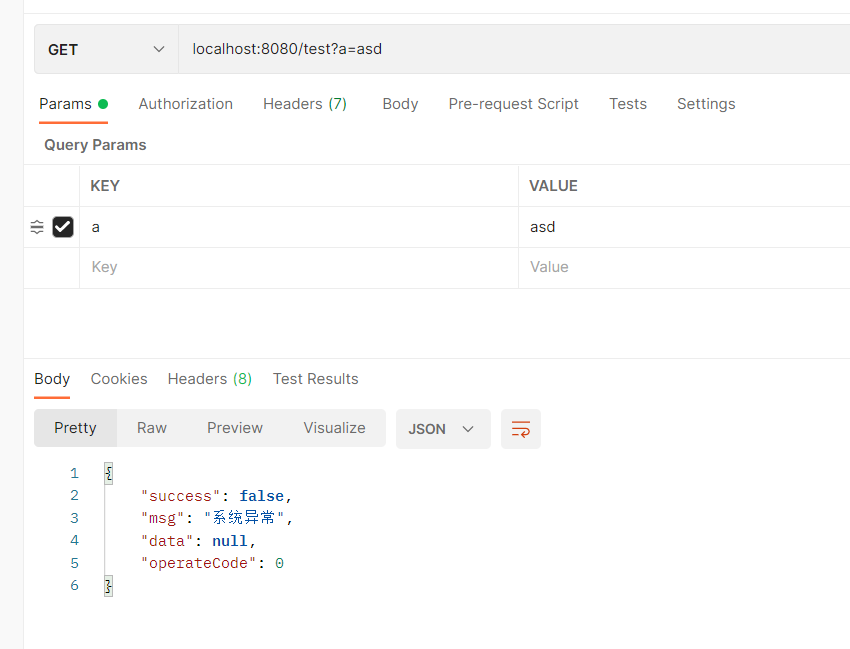
然后类型转换异常


我们直接抛出所有异常信息,对用户而言是非常不友好的。可以看到遇到这些异常不再是返回异常信息而是自己定义的内容了,对用户比较友好些。
自义定全局异常处理除了可以处理上述的数据格式之外,也可以处理页面的跳转,只需在新增的异常方法的返回处理上填写该跳转的路径并不使用ResponseBody 注解即可。在GlobalExceptionHandler类中使用的是ControllerAdvice注解,而非RestControllerAdvice注解,如果是用的RestControllerAdvice注解,它会将数据自动转换成JSON格式,这种于Controller和RestController类似,所以我们在使用全局异常处理的之后可以进行灵活的选择处理。
后端使用mybatis-plus框架的分页插件
因为之前是用的mybatis,引入mybatis-plus后注意一些修改
删掉pom中mybatis-spring-boot-starter的配置,把配置文件中的mybatis配置统统改为
#springboot整合mybatis的配置 #指定实体类位置,在mapper中就不用写全路径 mybatis-plus.type-aliases-package: com.zjlovelt.entity #映射mapper的位置,和dao层接口对应,一定要对应mapper映射xml文件的所在路径 mybatis-plus.mapper-locations=classpath:mapping/*.xml # 配置打印 SQL 语句 mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
然后就是配置分页插件
新增一个配置类MybatisConfig
package com.zjlovelt.config;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MybatisConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}分页模型:采用Page作为统一的简单分页模型,封装了查询数据列表、总数、每页显示条数(默认 10)、当前页、排序字段信息等内容。
直接使用
controller:
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
@RequestMapping("/pageList")
public Page<SysDataDictionary> pageList(Long pageIndex, Long pageSize,SysDataDictionary sysDataDictionary) {
if(pageIndex==null || pageIndex == 0){
pageIndex = 1L;
}
if(pageSize==null || pageSize == 0){
pageSize = 10L;
}
Page<SysDataDictionary> page = new Page<>(pageIndex, pageSize);
return dataDictionaryService.selectByPage(page, sysDataDictionary);
}service:
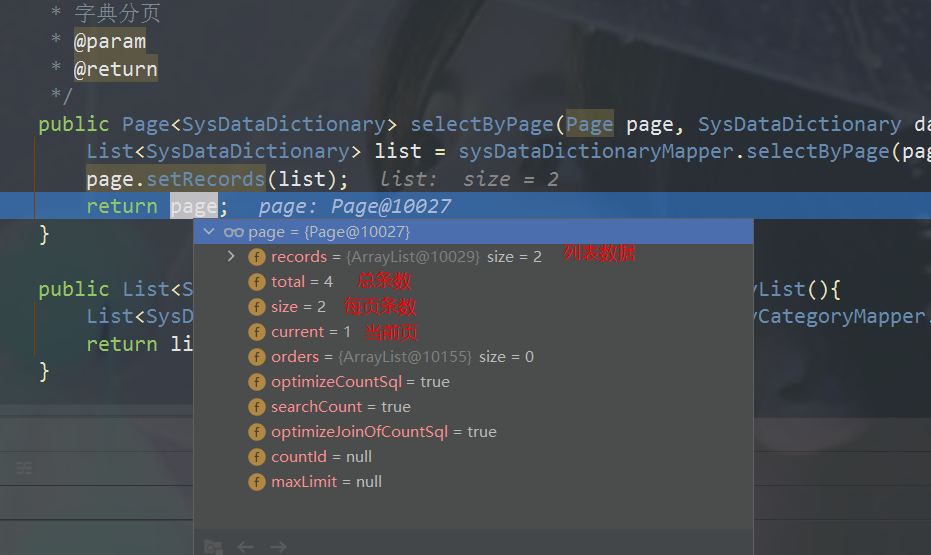
public Page<SysDataDictionary> selectByPage(Page page, SysDataDictionary dataDictionary) {
List<SysDataDictionary> list = sysDataDictionaryMapper.selectByPage(page, dataDictionary);
page.setRecords(list);
return page;
}mapper:
List<SysDataDictionary> selectByPage(Page page, SysDataDictionary dataDictionary);
<!-- 分页查询 -->
<select id="selectByPage" resultMap="BaseResultMap" parameterType="com.zjlovelt.entity.SysDataDictionary">
select
<include refid="Base_Column_List" />
from sys_data_dictionary
<where>
del_flag = '0'
<if test="dataDictionary.fkCategoryId != null and dataDictionary.fkCategoryId != '' ">
and fk_category_id = #{dataDictionary.fkCategoryId}
</if>
<if test="dataDictionary.name != null and dataDictionary.name != ''">
and name like CONCAT('%',CONCAT(#{dataDictionary.name},'%'))
</if>
</where>
order by fk_category_id desc
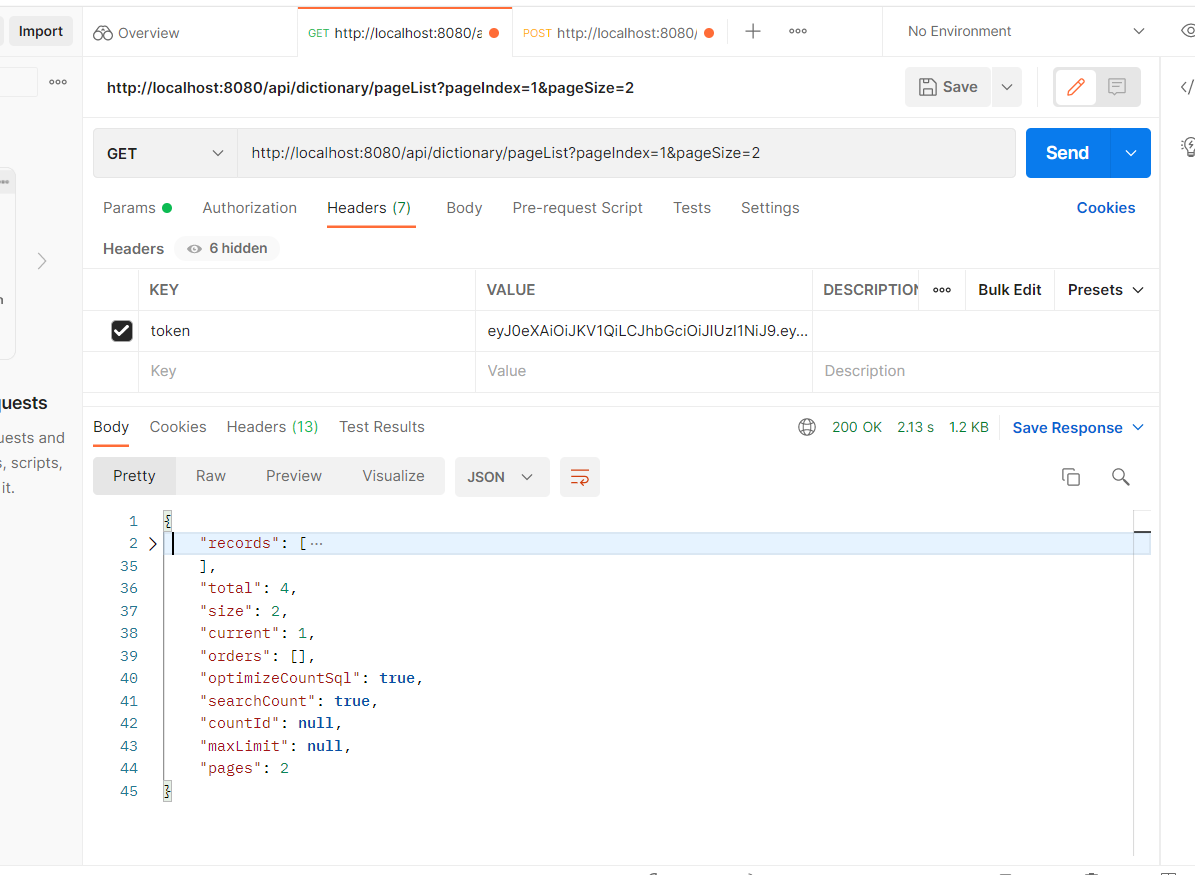
</select>这样一个分页查询就写好了,用postman调用测试
传入参数pageIndex 为当前页码 pageSize为每页显示条数

结果:

最后查询结果,可以看到返回数据已经分好页了。
#去评论一下
标签:#Springboot#Vue
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)