生活不易、且行且珍惜。网站首页 程序人生
window安装node.js和docsify安装
发布时间:2022-04-08 16:09编辑:zj 阅读:601文章分类: 剪贴板互动QQ群:170915747
电脑重装了系统很多东西都要重新安装,就连jdk的环境变量都老是忘何况安装nodejs呢,记录下,下次肯定用得到~
一、下载安装
首先官网下载node.js:官网下载地址: http://nodejs.cn/download/

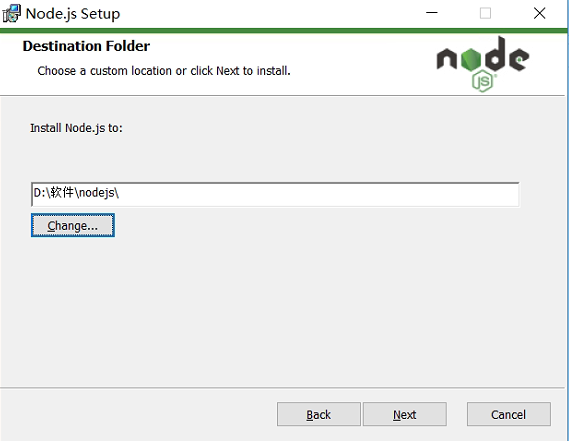
下载完成后,选择安装路径一直下一步就行了

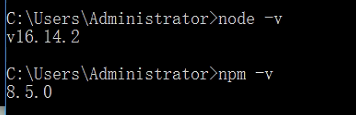
新版的 nodejs 自带 npm ,所以无需重新安装npm,安装结束后,在 cmd 输入 node -v 和 npm -v 即可显示安装成功:

二、环境变量配置
1、在安装目录新增两个文件夹
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\软件\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
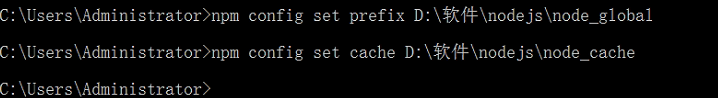
用来存放模块和缓存。创建之后,我们在窗口输入:
1 2 | npm config set prefix D:\软件\nodejs\node_global npm config set cache D:\软件\nodejs\node_cache |

添加环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
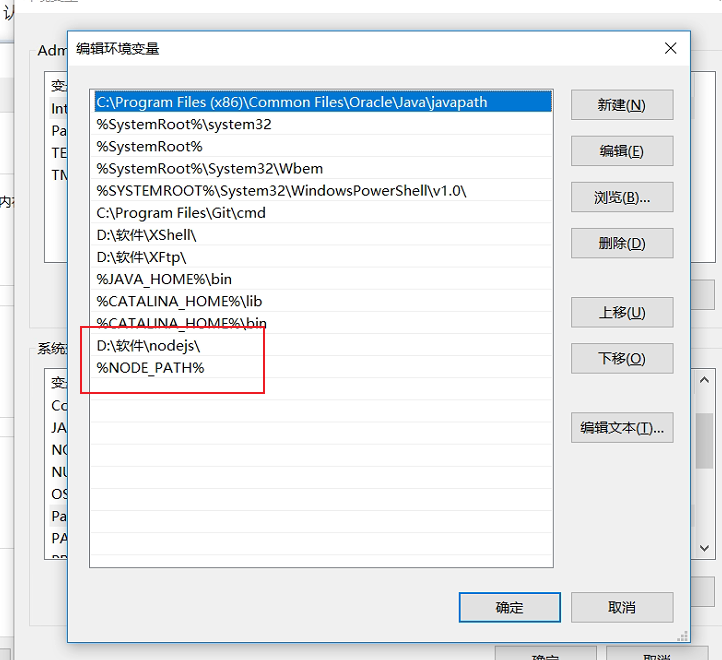
在【系统变量】下新建【NODE_PATH】,输入【D:\软件\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\软件\nodejs\node_global】


别忘了系统变量里path也要配置:

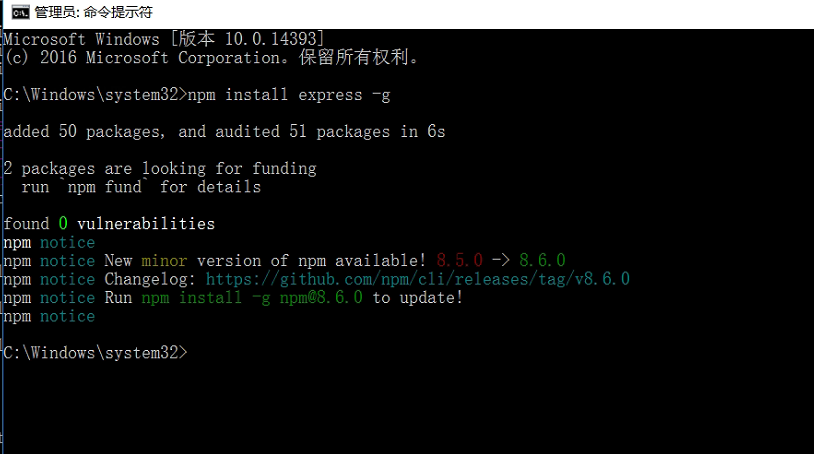
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
1 | npm install express -g |
运行报错

用管理员身份运行cmd,在执行这个命令

三、安装docsify
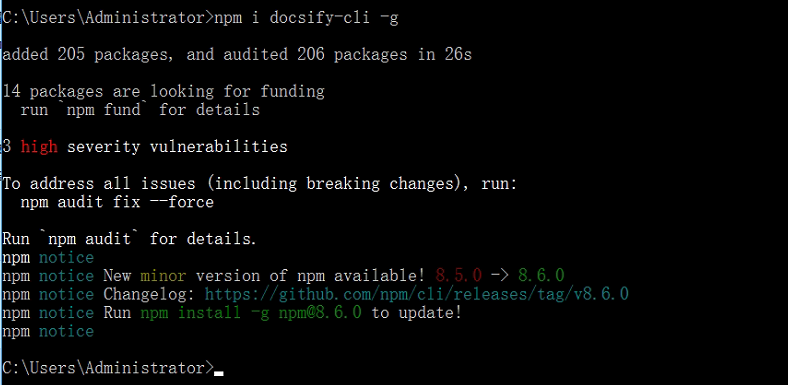
执行命令:npm i docsify-cli -g

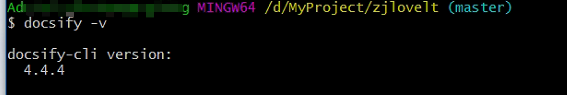
安装完成执行 命令查看版本,即为安装成功

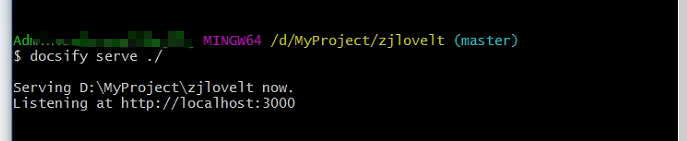
到docsify文档目录下执行命令进行预览:
docsify serve ./

执行成功后即可在浏览器输入http://localhost:3000 进行预览,关掉命令执行窗口即可停止预览,
docsify初始化项目命令:
docsify init ./docs
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html 入口文件
README.md 会做为主页内容渲染
.nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新网站内容。
docsify官方地址:https://docsify.js.org/#/zh-cn/
参考:https://ymjin.blog.csdn.net/article/details/121788104
#去评论一下
标签:#系统环境
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn
 7 +1
7 +1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)