生活不易、且行且珍惜。网站首页 程序人生
网页自适配手机端
发布时间:2021-03-19 10:03编辑:zj 阅读: 文章分类:
网站互动QQ群:170915747
文章分类:
网站互动QQ群:170915747
博客在手机打开一直不能适配,手机上访问的体验很不好。今天把博客的大部分页面都加了自适配手机端,只要修改每个页面的css 即可。
之前大概知道怎么去改,但是页面太多实在觉得麻烦,就一直没有去改。当初做博客的时候也没有考虑到手机访问的重要性,所以现在虽然能改,但是也是缝缝补补。 一直想换一套模板的,又觉得要做的实在太多了。不过要想在手机上完美体验还是需要重新做一套前端了,现在先这样用着。
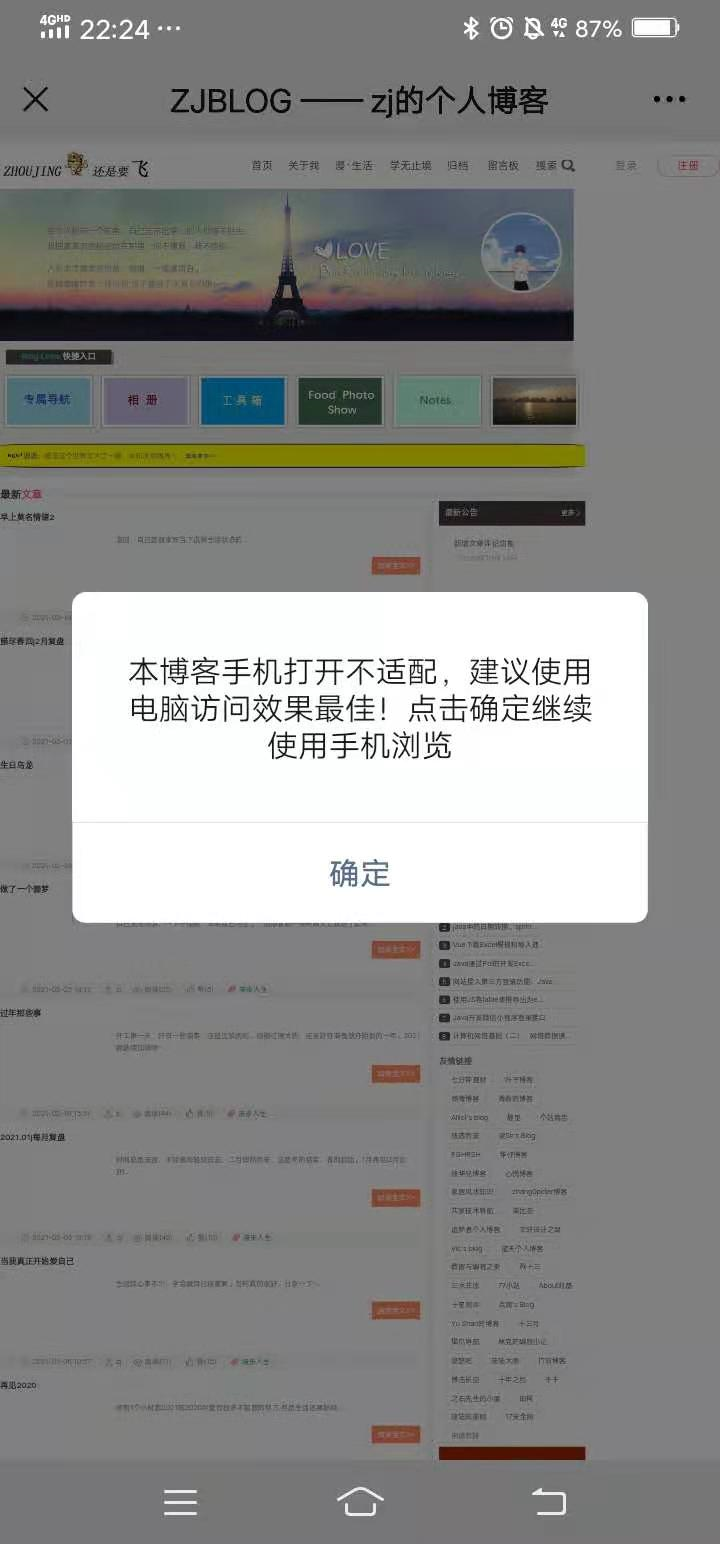
之前呢,考虑到很多人通过链接在手机上打开了我的博客,为了让他们访问加了个电脑访问的提示。通过js判断是否手机打开,如果是就弹窗提示。
<script type="text/javascript">
/* 手机打开提示 */
var mobileAgent = new Array("iphone", "ipod", "ipad", "android", "mobile", "blackberry", "webos", "incognito", "webmate", "bada", "nokia", "lg", "ucweb", "skyfire");
var browser = navigator.userAgent.toLowerCase();
var isMobile = false;
for (var i = 0; i < mobileAgent.length; i++) {
if (browser.indexOf(mobileAgent[i]) != -1) {
isMobile = true;
alert("本博客手机打开不适配,建议使用电脑访问效果最佳!点击确定继续使用手机浏览");
break;
}
}
</script>效果:

这样肯定是不行的,还是得改css。html+css完全是靠在大学时老师教的那些撑着,一开始觉得完全够用,后面发现很多东西老师没有教过。接触的越多发现要学的就越多,虽然是一个后端开发,但是该学的还是得学。css最烦的就是调来调去还差点的,特别是屏幕宽度,就很无语~
手机适配的话先加个meta viewport。移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。头部加上viewport 并设置一些默认属性。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
然后就是css判断了,使用@media来判断屏幕宽度,再调整响应模块的scc。
/**手机适配**/
@media only screen and (max-width: 767px) {
header{width:100%}
.banner{width: 100%;height: 100px;}
.avatar{width: 80px;height: 80px;margin: 6px;}
.avatar a{padding-top: 59px;width: 80px;height: 80px;background-size: 80px 78px;}
.avatar a span{margin-top: 0px; padding-top: 0px; width: auto;height: auto;}
.bloglist h3 {margin: 20px 0 10px 10px;}
.bloglist figure {width:auto;margin-left: 4px;}
.bloglist figure img {width: 90px;height: 60px;}
.bloglist ul{width:64%}
.dateview {width:100%;padding-left:4px;}
.dateview span {margin: 0 3px;}
.weixinnone,.thumbs{display: none}
.right{width: 100%;margin-top: 22px}
.right ul{width:64%;margin-left: 22px;}
.weather{margin: 20px 50px;}
.bloglinkli{display: block}
footer{width:100%}
}参考下面两篇文章
viewport:viewport 深入理解
media:CSS3@media查询
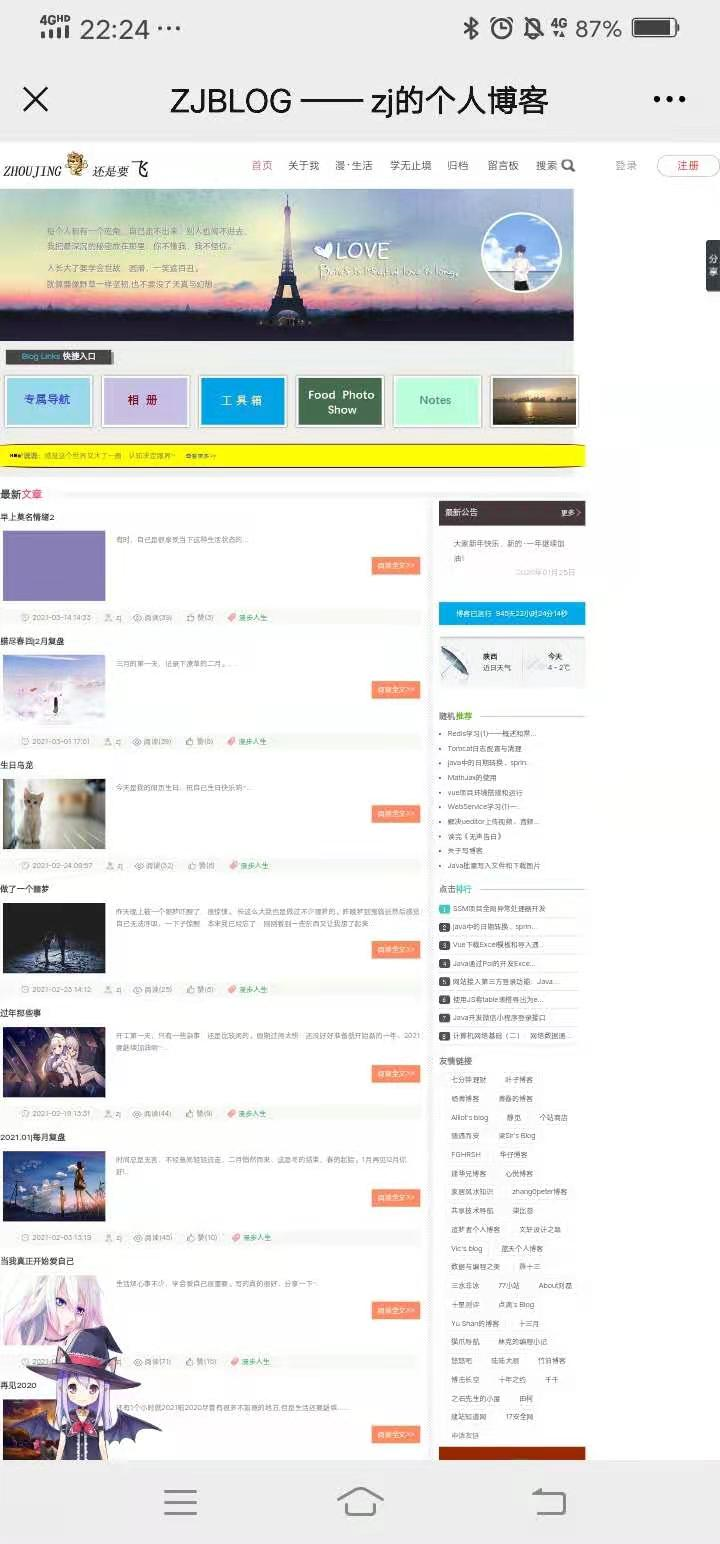
没有适配手机之前的效果
首页:

详情页:

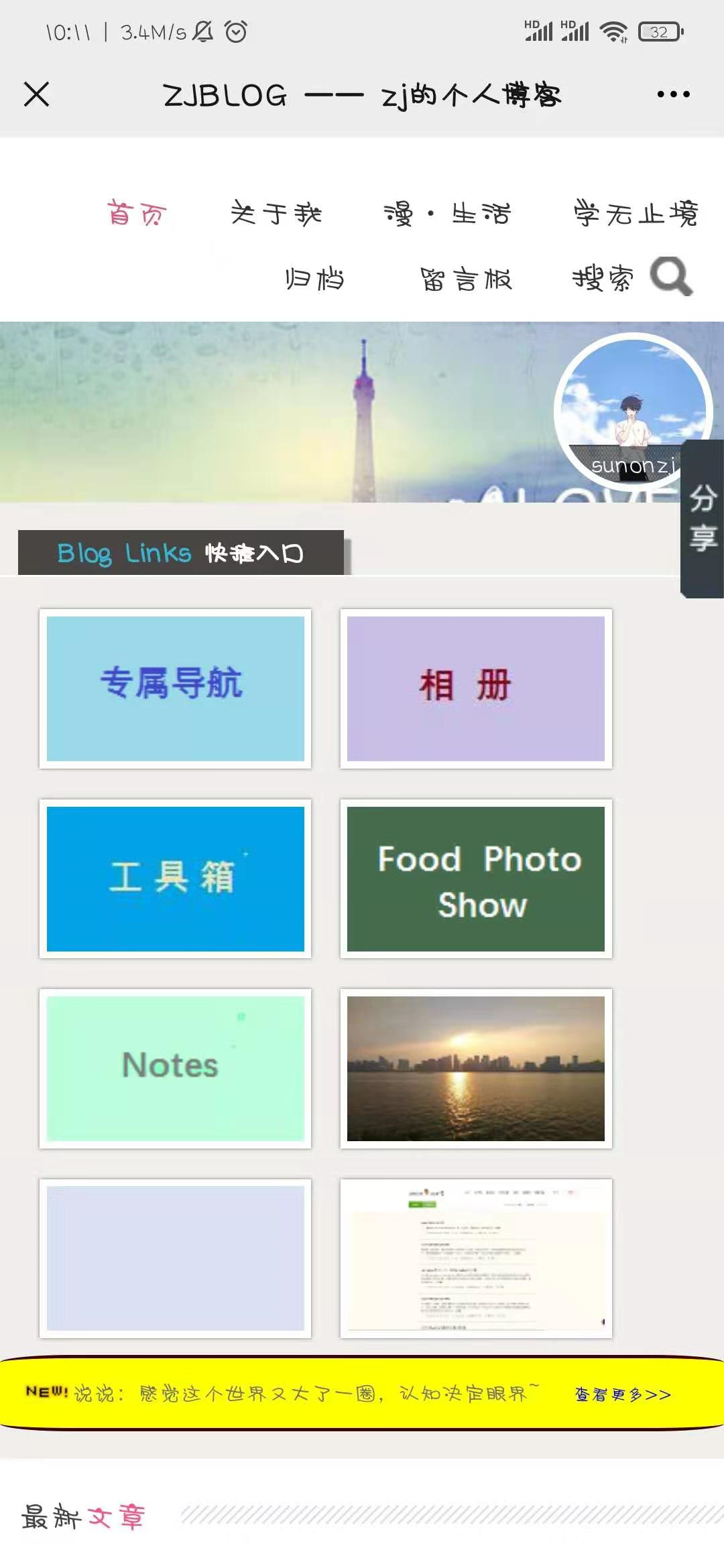
做了适配之后的效果
首页:


详情页:

#去评论一下
标签:#网站
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)