生活不易、且行且珍惜。网站首页 程序人生
JS使用OSS上传文件遇到的一些问题
发布时间:2020-06-03 09:48编辑:zj 阅读: 文章分类:
开发互动QQ群:170915747
文章分类:
开发互动QQ群:170915747
使用阿里云OSS JavaScript SDK上传图片
html代码:
<input type='file' accept=\"image/*\" name='option' onchange='uploadPic(this)' style='width: 80%;margin-right: 12px;'/>
JS代码
<!-- 引入在线资源 -->
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-5.3.0.min.js"></script>
<script type="text/javascript">
var client = new OSS.Wrapper({
region: 'oss-cn-hangzhou',
accessKeyId: 'xxxxxxx',
secure:true,
accessKeySecret: 'xxxxxxx',
bucket: 'xxx'
});
function uploadPic(obj){
var file=obj.files[0];//获取文件流
var val= obj.value;
var suffix = val.substr(val.indexOf("."));
var storeAs = "studio_course/"+timestamp()+suffix;
console.log(file.name + ' => ' + storeAs);
client.multipartUpload(storeAs, file).then(function (result) {
console.log(result)
}).catch(function (err) {
console.log(err);
});
}
/**
* 生成文件名
* @returns
*/
function timestamp(){
var time = new Date();
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
console.log(y);
return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s);
}
function add0(m){
return m<10?'0'+m : m;
}
</script>以上为js上传图片的完整代码
参数备注:
accessKeyId:连接阿里云的accessKeyId
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucketName:阿里云bucketName的名称
file:文件流
timestamp()根据年月日时分秒生产文件名
------------------------------------------------------------------------------region:“xxx” //oss区域
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucket:阿里云oss的名称
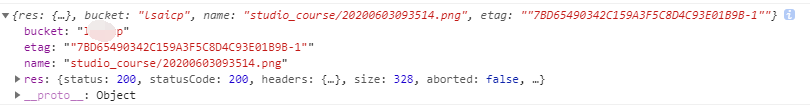
返回结果:

最后拼接路径:
imgurl="https://"+bucket+".oss-cn-hangzhou.aliyuncs.com/"+ result.name;
遇到的几个问题:
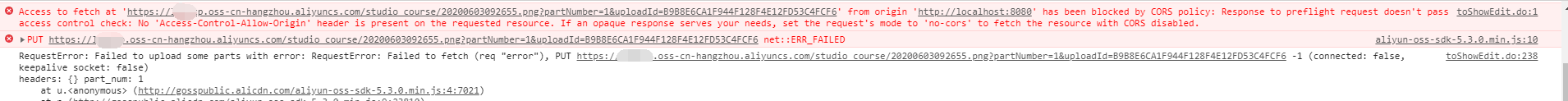
跨域问题

解决办法:阿里云oss设置跨域访问
OSS 提供 HTML5 协议中的跨域资源共享 CORS 设置,帮助您实现跨域访问。当 OSS 收到一个跨域请求(或者 OPTIONS 请求)时,会读取存储空间对应的 CORS 规则,然后进行相应的权限检查。OSS 会依次检查每一条规则,使用第一条匹配的规则来允许请求并返回对应的 header。如果所有规则都匹配失败,则不附加任何 CORS 相关的 header。
进入 OSS 管理控制台 界面。
在左侧存储空间列表中,单击目标存储空间名称,打开该存储空间概览页面。
单击 基础设置 页签,找到 跨域设置 区域,然后单击 设置。
单击 创建规则,打开 设定跨域规则 对话框。
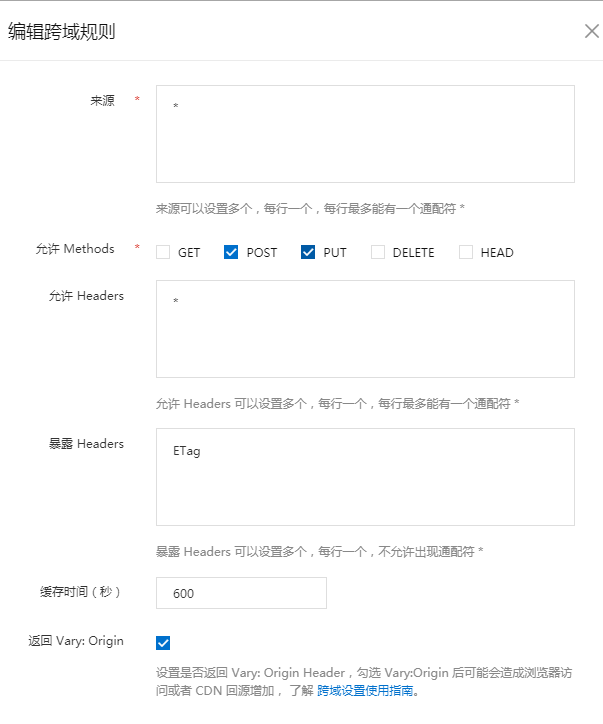
设置跨域规则。
来源:指定允许的跨域请求的来源。允许多条匹配规则,以回车为间隔。每个匹配规则允许使用最多一个“*”通配符。
允许 Methods:指定允许的跨域请求方法。
允许 Headers:指定允许的跨域请求 header。允许多条匹配规则,以回车为间隔。每个匹配规则使用最多一个“*”通配符。
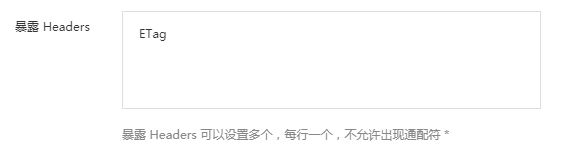
暴露 Headers:指定允许用户从应用程序中访问的响应头(例如一个 Javascript 的 XMLHttpRequest 对象)。
缓存时间:指定浏览器对特定资源的预取(OPTIONS)请求返回结果的缓存时间。
说明: 每个存储空间最多可以配置 10 条规则。
单击 确定。

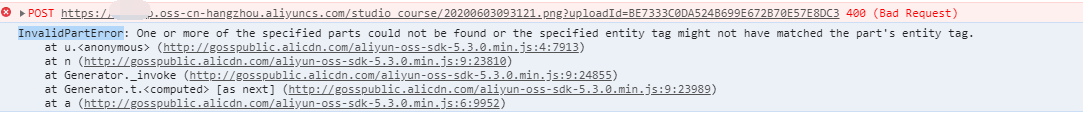
InvalidPartError400报错

解决办法:阿里云oss设置跨域访问时给暴露 Headers添加Etag

RequestError: XHR error (req "error"), POST http://xxx.xxx/uploa......报错
解决办法:在配置中加入secure:true
var client = new OSS.Wrapper({
region : 'oss-cn-hanghzou',
secure:true,//*这句话很重要!!!!!!!!!
accessKeyId : 'xxx',
accessKeySecret : 'xxx',
bucket : 'xxx'
});上传图片成功,但图片无法打开。
解决办法:图片没有全部上传,上传时设置文件长度
ObjectMetadata meta = new ObjectMetadata();
//meta.addUserMetadata("Content-Type","");
meta.addUserMetadata("Content-Length", String.valueOf(is.available()));
PutObjectResult pr = client.putObject(OSSUtils.PUBLIC_BUCKET, objectKey, is, meta);#去评论一下
标签:#JS
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)