生活不易、且行且珍惜。网站首页 程序人生
使用JS将table表格导出为excel
发布时间:2020-02-12 23:09编辑:zj 阅读: 文章分类:
开发互动QQ群:170915747
文章分类:
开发互动QQ群:170915747
之前都是用Java在后端做的导出,这次表格数据做的比较麻烦,就直接在前端把table导出了,非常方便。
html表格代码
x1<div style="vertical-align:top;padding-left:2px;">2<a class="btn btn-sm btn-info tooltip" name="excelExport" id="excelExport" onclick="toExcel();" title="导出到excel"><i class="ace-icon fa fa-cloud-download bigger-110"></i>导出</a>3</div>4<table id="table_report" class="table table-striped table-bordered table-hover" style="margin-top:22px;" border="1">5<caption style="text-align: center;display:none"><h3>企业反映问题诉求汇总表</h3></caption>6<caption style="text-align: left;">7<c:if test="${(pd.addStart!=null&&pd.addStart!='')&&(pd.addEnd==null||pd.addEnd=='')}">8统计填报时间开始于:${pd.addStart }9</c:if>10<c:if test="${(pd.addStart==null||pd.addStart=='')&&(pd.addEnd!=null&&pd.addEnd!='')}">11统计填报时间结束于:${pd.addEnd }12</c:if>13<c:if test="${(pd.addStart==null||pd.addStart=='')&&(pd.addEnd==null||pd.addEnd=='')}">14统计截止填报时间:${now }15</c:if>16</caption>17<tr>18<td >序号</td>19<td>属地</td>20<td>填报企业数量</td>21<td>反映问题企业数量</td>22<td>企业问题数量</td>23<td>人才用工</td>24<td>金融服务</td>25<td>财政税务</td>26<td>能源要素</td>27<td>环保安监</td>28<td>科技创新</td>29<td>公建配套</td>30<td>审批服务</td>31<td>疫情防控</td>32<td>其他</td>33<td>备注</td>34</tr>35<c:if test="${(name=='admin1'||name=='丽水市' )&&areaTest==null}">36<tr>37<td></td>38<td>合计</td>39<td>${list.companyNum }</td>40<td>${list.companyNum }</td>41<td>${list.questionNum }</td>42<td>${list.type0Num }</td>43<td>${list.type1Num }</td>44<td>${list.type2Num }</td>45<td>${list.type3Num }</td>46<td>${list.type4Num }</td>47<td>${list.type5Num }</td>48<td>${list.type6Num }</td>49<td>${list.type7Num }</td>50<td>${list.type8Num }</td>51<td>${list.type9Num }</td>52<td></td>53</tr>54<tr>55<td>1</td>56<td>市直</td>57<td>${shizhiList.companyNum }</td>58<td>${shizhiList.companyNum }</td>59<td>${shizhiList.questionNum }</td>60<td>${shizhiList.type0Num }</td>61<td>${shizhiList.type1Num }</td>62<td>${shizhiList.type2Num }</td>63<td>${shizhiList.type3Num }</td>64<td>${shizhiList.type4Num }</td>65<td>${shizhiList.type5Num }</td>66<td>${shizhiList.type6Num }</td>67<td>${shizhiList.type7Num }</td>68<td>${shizhiList.type8Num }</td>69<td>${shizhiList.type9Num }</td>70<td></td>71</tr>72<tr>73<td>2</td>74<td>开发区</td>75<td>${kaifaList.companyNum }</td>76<td>${kaifaList.companyNum }</td>77<td>${kaifaList.questionNum }</td>78<td>${kaifaList.type0Num }</td>7980<td>${kaifaList.type8Num }</td>81<td>${kaifaList.type9Num }</td>82<td></td>83</tr>8485<tr>86<td>5</td>87<td>青田县</td>88<td>${qingtianList.companyNum }</td>89<td>${qingtianList.companyNum }</td>90<td>${qingtianList.questionNum }</td>91<td>${qingtianList.type0Num }</td>9293<td>${qingtianList.type9Num }</td>94<td></td>95</tr>96<tr>97<td>6</td>98<td>云和县</td>99<td>${yunheList.companyNum }</td>100<td>${yunheList.companyNum }</td>101<td>${yunheList.questionNum }</td>102103<td>${yunheList.type8Num }</td>104<td>${yunheList.type9Num }</td>105<td></td>106</tr>107<tr>108<td>7</td>109<td>庆元县</td>110<td>${qingyuanList.companyNum }</td>111<td>${qingyuanList.companyNum }</td>112<td>${qingyuanList.questionNum }</td>113<td>${qingyuanList.type0Num }</td>114<td>${qingyuanList.type1Num }</td>115116<td>${qingyuanList.type9Num }</td>117<td></td>118</tr>119<tr>120<td>8</td>121<td>缙云县</td>122<td>${jinyunList.companyNum }</td>123<td>${jinyunList.companyNum }</td>124125<td></td>126</tr>127</c:if>128<c:if test="${name!='admin1'&&name!='丽水市' }">130<tr>131<td>1</td>132<td>${name }</td>133<td>${list.companyNum }</td>134<td></td>136</tr>137</c:if>138</table>
JS代码
方法1
xxxxxxxxxx201//导出excel2function toExcel(){3//window.location.href='<%=basePath%>pmb/excelShowInfo.do';4//获取表格5var exportFileContent = document.getElementById("table_report").outerHTML;6//设置格式为Excel,表格内容通过btoa转化为base64,此方法只在文件较小时使用(小于1M)7//exportFileContent=window.btoa(unescape(encodeURIComponent(exportFileContent)));8//var link = "data:"+MIMEType+";base64," + exportFileContent;9//使用Blob10var blob = new Blob([exportFileContent], {type: "text/plain;charset=utf-8"}); //解决中文乱码问题11blob = new Blob([String.fromCharCode(0xFEFF), blob], {type: blob.type});12//设置链接13var link = window.URL.createObjectURL(blob);14var a = document.createElement("a"); //创建a标签15a.download = "企业反映问题诉求汇总表.xls"; //设置被下载的超链接目标(文件名)16a.href = link; //设置a标签的链接17document.body.appendChild(a); //a标签添加到页面18a.click(); //设置a标签触发单击事件19document.body.removeChild(a); //移除a标签20}
简单的table导出为excel就好了。

`有几个问题需要注意
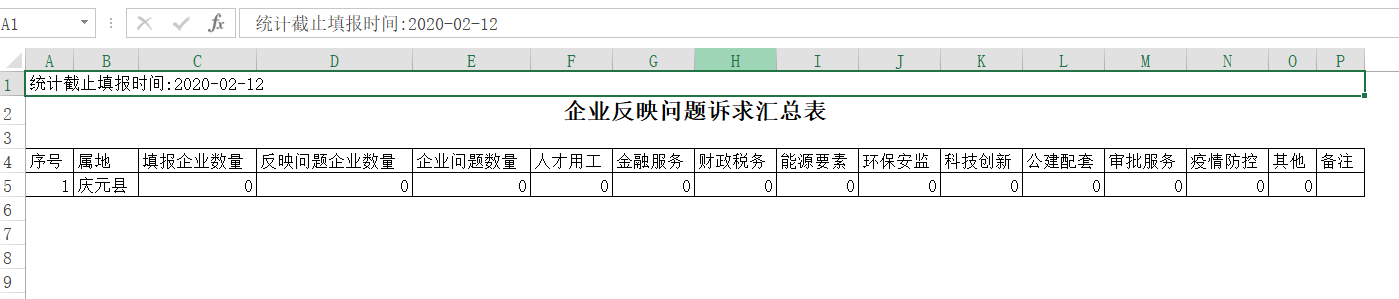
1、导出的excel没有边框,如下图。解决办法:table 需要加border="1";

2、表名加粗可以加个
3、需要导出但是页面不需要显示的可以table中加display:none
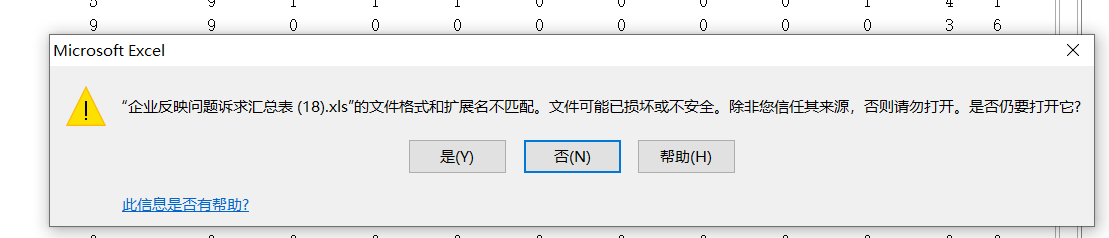
4、导出的excel打开会提示不安全,如下图:

这个还未解决..明天看看咋搞。应该是js导出格式的问题,强行成了excel。亲测后端用Java导不会有此问题的,
不过要excel不提示此种类型错误(一般客户下载文件可不愿意改),可以:
1键盘同时按下“Ctrl+R”,打开“运行”,输入“regedit”打开“注册表编辑器”
2找到“HKEY_CURRENT_USER\Software\Microsoft\Office\16.0\Excel\Security”选项,也可以在“查看”中勾选“地址栏”将路径复制到地址栏中。根据版本不同也可能是14.0(Office 2010)等等,根据情况而定。
3在空白右键单击并且新建,选择“DWORD(32-位)值(D)”。此时列表下会出现一个”新值#1“的项。
4选中”新值#1“右键单击,选择“重命名”,将名字改为“ExtensionHardening”,注意区分大小写。
5选中刚刚修改的“ExtensionHardening”,右键单击“修改”。
6将数值改为0,并且保持默认的是十六进制不变,然后点击确定完成设置。
再打开就不提示了...
今天再来看看为啥打开会有这样的提示
- 这是个假的excel文件只有xls格式可以在Excel中打开xlsx不行。
JS通过base64或者blob把一个包含一个<table>的<html>串导出成xx.xls格式。而Excel可以打开html文件。这样看起来就是一个成功的Excel导出。
- base64形式的文件描述在js或者html中就是一个很长的base4字符串
- blob形式的文件描述在js或者html中是一个URL形式的字符串他指向的是浏览器内存中的一个文件片段形如"blob:http://sheetjs.com/f999f57f-b79f-4293-a317-3bbf6ea58788"
也就是说,这样导出的并不是一个真正的excel,是一个被重命名过的html或者txt文件而且可以被excel打开,但是会有上图的提示。
那就换一种导出试试。结果ok
js代码 需要引入<script type="text/javascript" src="static/js/xlsx.core.min.js"></script>
//导出excel
function toExcel(){
var blob = sheet2blob(XLSX.utils.table_to_sheet($('table')[0]));
//设置链接
var link = window.URL.createObjectURL(blob);
var a = document.createElement("a"); //创建a标签
a.download = "企业反映问题诉求汇总表.xlsx"; //设置被下载的超链接目标(文件名)
a.href = link; //设置a标签的链接
document.body.appendChild(a); //a标签添加到页面
a.click(); //设置a标签触发单击事件
document.body.removeChild(a); //移除a标签
}
// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
function sheet2blob(sheet, sheetName) {
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
};
workbook.Sheets[sheetName] = sheet;
// 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
};
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {type:"application/octet-stream"});
// 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
return blob;
}这样就ok了,js-xlsx2是GitHub上开源的一个项目,用法参考https://www.cnblogs.com/liuxianan/p/js-excel.html
前端要学的也挺多的... 有空可以研究下人家咋做的... 现在先用着
#去评论一下
标签:#JS# excel
版权声明:本博客的所有原创内容皆为作品作者所有
转载请注明:来自ZJBLOG 链接:www.zjhuiwan.cn

 +1
+1
「万物皆有时,比如你我相遇」
感谢大佬打赏【请选择支付宝或微信,再选择金额】
使用微信扫描二维码完成支付




![[冒泡专用表情]](https://www.zjhuiwan.cn/images/images/zjemogi.png)
![[呵呵]](https://www.zjhuiwan.cn/images/images/smilea_thumb.gif)
![[嘻嘻]](https://www.zjhuiwan.cn/images/images/tootha_thumb.gif)
![[哈哈]](https://www.zjhuiwan.cn/images/images/laugh.gif)
![[可爱]](https://www.zjhuiwan.cn/images/images/tza_thumb.gif)
![[可怜]](https://www.zjhuiwan.cn/images/images/kl_thumb.gif)
![[挖鼻屎]](https://www.zjhuiwan.cn/images/images/kbsa_thumb.gif)
![[吃惊]](https://www.zjhuiwan.cn/images/images/cj_thumb.gif)
![[害羞]](https://www.zjhuiwan.cn/images/images/shamea_thumb.gif)
![[挤眼]](https://www.zjhuiwan.cn/images/images/zy_thumb.gif)
![[闭嘴]](https://www.zjhuiwan.cn/images/images/bz_thumb.gif)
![[鄙视]](https://www.zjhuiwan.cn/images/images/bs2_thumb.gif)
![[爱你]](https://www.zjhuiwan.cn/images/images/lovea_thumb.gif)
![[泪]](https://www.zjhuiwan.cn/images/images/sada_thumb.gif)
![[偷笑]](https://www.zjhuiwan.cn/images/images/heia_thumb.gif)
![[亲亲]](https://www.zjhuiwan.cn/images/images/qq_thumb.gif)
![[生病]](https://www.zjhuiwan.cn/images/images/sb_thumb.gif)
![[太开心]](https://www.zjhuiwan.cn/images/images/mb_thumb.gif)
![[懒得理你]](https://www.zjhuiwan.cn/images/images/ldln_thumb.gif)
![[右哼哼]](https://www.zjhuiwan.cn/images/images/yhh_thumb.gif)
![[左哼哼]](https://www.zjhuiwan.cn/images/images/zhh_thumb.gif)
![[嘘]](https://www.zjhuiwan.cn/images/images/x_thumb.gif)
![[衰]](https://www.zjhuiwan.cn/images/images/cry.gif)
![[委屈]](https://www.zjhuiwan.cn/images/images/wq_thumb.gif)
![[吐]](https://www.zjhuiwan.cn/images/images/t_thumb.gif)
![[打哈气]](https://www.zjhuiwan.cn/images/images/k_thumb.gif)
![[怒]](https://www.zjhuiwan.cn/images/images/angrya_thumb.gif)
![[疑问]](https://www.zjhuiwan.cn/images/images/yw_thumb.gif)
![[馋嘴]](https://www.zjhuiwan.cn/images/images/cza_thumb.gif)
![[拜拜]](https://www.zjhuiwan.cn/images/images/88_thumb.gif)
![[思考]](https://www.zjhuiwan.cn/images/images/sk_thumb.gif)
![[汗]](https://www.zjhuiwan.cn/images/images/sweata_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/sleepya_thumb.gif)
![[睡觉]](https://www.zjhuiwan.cn/images/images/sleepa_thumb.gif)
![[钱]](https://www.zjhuiwan.cn/images/images/money_thumb.gif)
![[失望]](https://www.zjhuiwan.cn/images/images/sw_thumb.gif)
![[酷]](https://www.zjhuiwan.cn/images/images/cool_thumb.gif)
![[花心]](https://www.zjhuiwan.cn/images/images/hsa_thumb.gif)
![[哼]](https://www.zjhuiwan.cn/images/images/hatea_thumb.gif)
![[鼓掌]](https://www.zjhuiwan.cn/images/images/gza_thumb.gif)
![[晕]](https://www.zjhuiwan.cn/images/images/dizzya_thumb.gif)
![[悲伤]](https://www.zjhuiwan.cn/images/images/bs_thumb.gif)
![[抓狂]](https://www.zjhuiwan.cn/images/images/crazya_thumb.gif)
![[黑线]](https://www.zjhuiwan.cn/images/images/h_thumb.gif)
![[阴险]](https://www.zjhuiwan.cn/images/images/yx_thumb.gif)
![[怒骂]](https://www.zjhuiwan.cn/images/images/nm_thumb.gif)
![[心]](https://www.zjhuiwan.cn/images/images/hearta_thumb.gif)
![[伤心]](https://www.zjhuiwan.cn/images/images/unheart.gif)
![[猪头]](https://www.zjhuiwan.cn/images/images/pig.gif)
![[好的]](https://www.zjhuiwan.cn/images/images/ok_thumb.gif)
![[耶]](https://www.zjhuiwan.cn/images/images/ye_thumb.gif)
![[厉害]](https://www.zjhuiwan.cn/images/images/good_thumb.gif)
![[不要]](https://www.zjhuiwan.cn/images/images/no_thumb.gif)
![[赞]](https://www.zjhuiwan.cn/images/images/z2_thumb.gif)
![[来]](https://www.zjhuiwan.cn/images/images/come_thumb.gif)
![[弱]](https://www.zjhuiwan.cn/images/images/sad_thumb.gif)
![[蜡烛]](https://www.zjhuiwan.cn/images/images/lazu_thumb.gif)
![[钟]](https://www.zjhuiwan.cn/images/images/clock_thumb.gif)
![[蛋糕]](https://www.zjhuiwan.cn/images/images/cake.gif)
![[话筒]](https://www.zjhuiwan.cn/images/images/m_thumb.gif)
![[围脖]](https://www.zjhuiwan.cn/images/images/weijin_thumb.gif)
![[转发]](https://www.zjhuiwan.cn/images/images/lxhzhuanfa_thumb.gif)
![[路过这儿]](https://www.zjhuiwan.cn/images/images/lxhluguo_thumb.gif)
![[变脸]](https://www.zjhuiwan.cn/images/images/bofubianlian_thumb.gif)
![[困]](https://www.zjhuiwan.cn/images/images/gbzkun_thumb.gif)
![[生闷气]](https://www.zjhuiwan.cn/images/images/boboshengmenqi_thumb.gif)
![[不要啊]](https://www.zjhuiwan.cn/images/images/chn_buyaoya_thumb.gif)
![[泪奔]](https://www.zjhuiwan.cn/images/images/daxiongleibenxiong_thumb.gif)
![[有钱]](https://www.zjhuiwan.cn/images/images/youqian_thumb.gif)